Responsive web design is the dream point for every web designer and developer; they try to get the faster website than ever before. But very few of them get success and most of them become the part of the normal web crowd. For a passionate designer nothing can stop him/her to achieve the desired goal but it depends on time span too, time’s changing rapidly with every moment new technology is being introduced for helping out the designer’s community. It will be beneficial only if you match up with the technology perfectly.
Web browsing is now not limited to computers, it has become the essential part for smartphone and tablets. Mobile computing and tablet browsing need more responsive time than computer to satisfy the potential users. Many tools have been introduced and still coming out to help out the designers to build matching websites to these technologies. Today, we are featuring some tools and resources related to web designs to make flexible and fast responsive websites for mobiles and tablets.

Most of these resources and tools will help you to improve the display of websites in smaller devices comparably to HD monitors of computers. It would be ideal choice to get these resources and use them to improve your portfolio filled with up to matched technology and fruitful websites.
PhotoSwipe

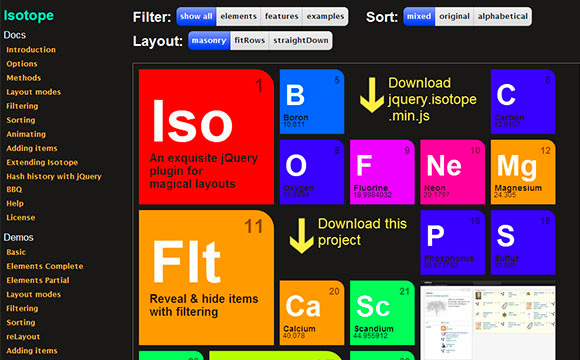
Isotope

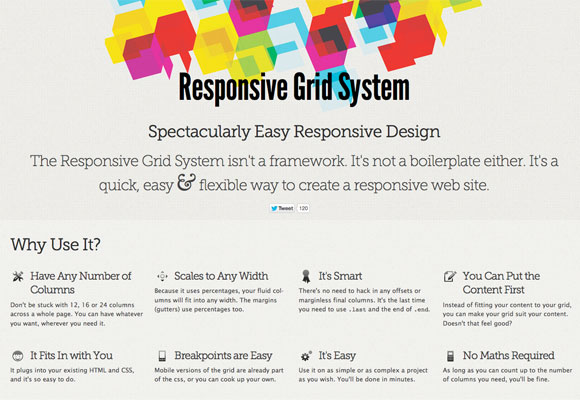
Responsive Grid System

Responsive CSS3 Slider

Sutunam Swipe Slider

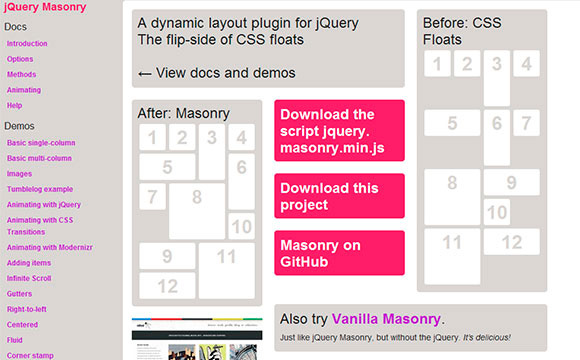
Masonry

Swipe JS

jGestures

Responsive Calculator

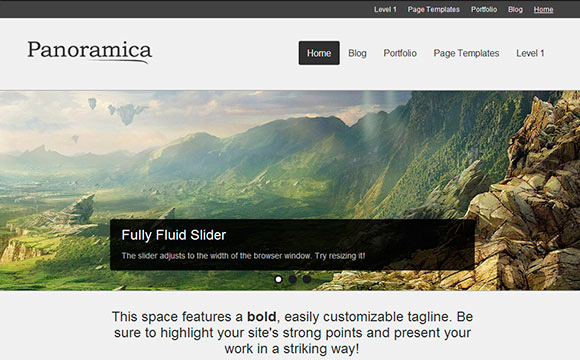
Panoramica

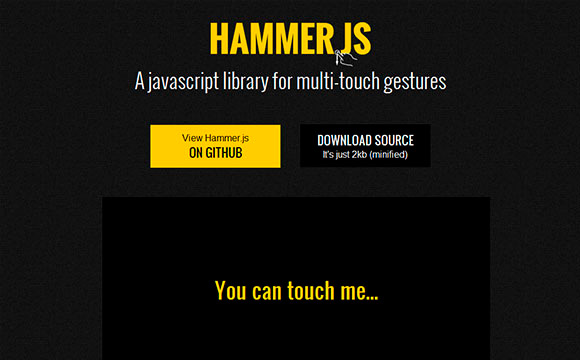
Hammer.JS

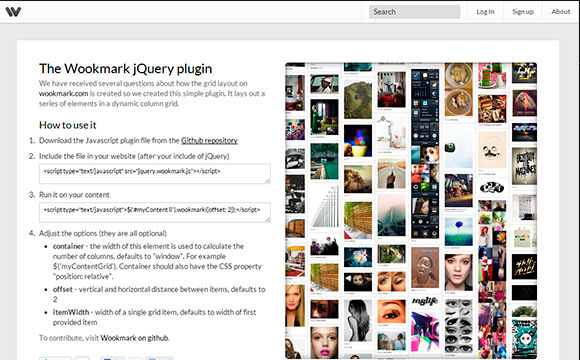
The Wookmark jQuery Plugin

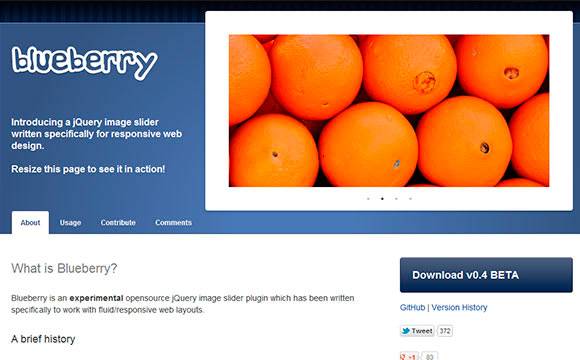
Blueberry

FluidGrids

ResponsiveSlides

Mobile Navigation jQuery Plugin

Responsive Navigation Patterns

Retina Images

Retina.js

Adaptative Images

Touchy

Screenqueri.es

Resizer Bookmarklet

Gridpak

TinyNav





