jQuery is one of the most popular javascript Libraries on the web, and developers as well as designers are more than familiar with jquery’s functionality and features. jQuery is one of the most expedient and concise JavaScript Libraries which goes onto simplifying HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Here at Bloggerspath we are showcasing 7 Useful jQuery Plugins for October 2012 which will enable you to optimize and enhance your web applications as well as any new features you may be considering adding to your website.
1. jQuery Countdown Script

The script allows us to set the countdown by mentioning a specific date-time or an offset. It is possible to use multiple instances on the same page, start-stop the timer and much more.
2. jBar : Call to Action Bars with jQuery

There are situations where we may want to catch the attention of visitors without disturbing them. This can be a notification about user’s account, a promotion on a product or similar. Call-to-action-bars are great for such usage and jBar, a jQuery plugin eases creating them.
3. jQuery Timing

jQuery-Timing is a plugin for the framework that simplifies and improves the usage of timing-related events + loops. Using the jQuery’s chain syntax, it is possible to wait for events/animations to be completed, define timeouts and run sequential or parallel loops.
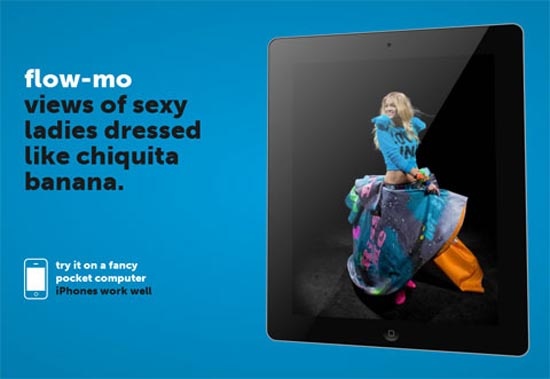
4. Lenticular.js

Lenticular.js is a jQuery plugin for creating image animations that response to tilting or mouse events. The plugin is built with mobile browsers in mind (tilting) but can also be used for desktop browsers (mouse).
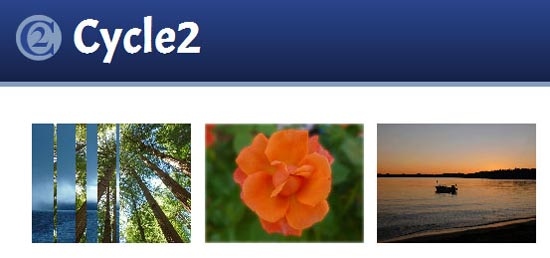
5. Cycle2

The plugin is perfect for anyone looking to create a completely customized slideshow as it does not declare any markup or style. And, its functionality is flexible too. Cycle2 supports responsive layouts, has options for everything (global and per slide) and can be extended easily using a full-featured API.
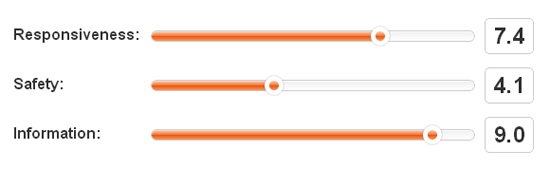
6. SlideControl jQuery Plugin

SlideControl jQuery Plugin allows you to easily make custom sliders for range inputs. You can set the speed, which controls the speed of the animation for a slider reszing. You can also set the LowerBound and UpperBound, which is the minimum and maximum amount the slider can be set to.
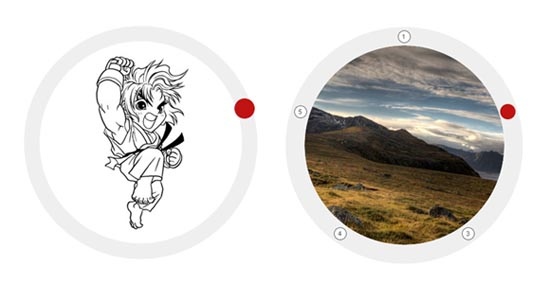
7. Tiny Circleslider

Tiny Circleslider is a circular slider / carousel. That was built to provide web developers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library.
This is a Guest Post by Raj on behalf of http://techieblast.com/ and http://techienize.com/.




