With the huge increment of prototyping, sketching or wire-framing in application development, it’s clear that most of the big names of mobile market are in war zone. Big names like Google, Apple, and Microsoft etc. are trying to emerge as the best one in this most profitable market. Prototyping gives you a final glimpse of any product before being launched in the market. So, in current context, it plays huge role to define any product which seeks a lot of attention.
Today, we are going to discuss about the iOS devices prototyping like iPad, iPod, iPhone etc. we are listing these devices’ prototyping not only in Photoshop but other software like illustrator and keynote too. So get ready to face judgmental sight of your clients and take a look at these iOS devices prototyping templates which are free to use.
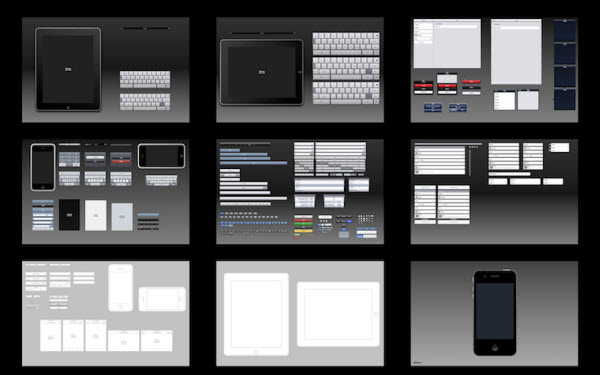
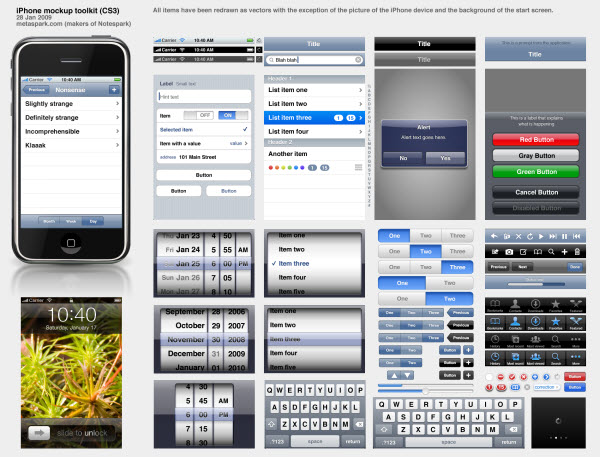
iOS Design Stencils (Omnigraffle)
All stencils are originally created by hand from native or custom created OmniGraffle shapes and grouped for ease of use. Stencils can be easily scaled to new point resolutions and exported to any vector formats supported in OmniGraffle.

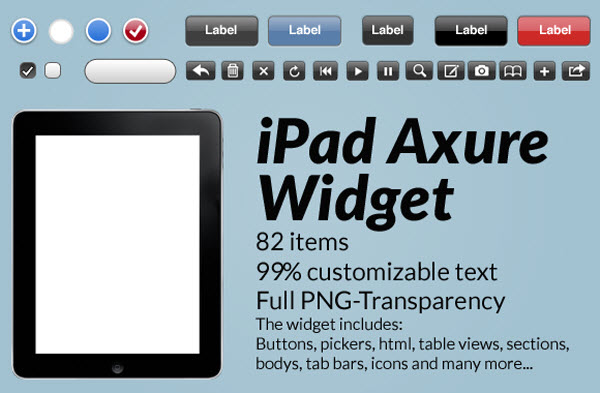
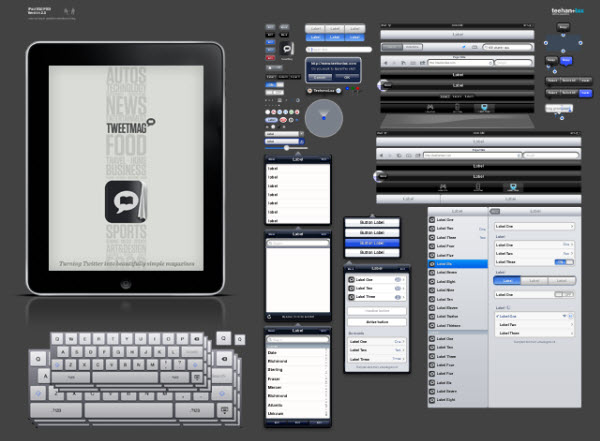
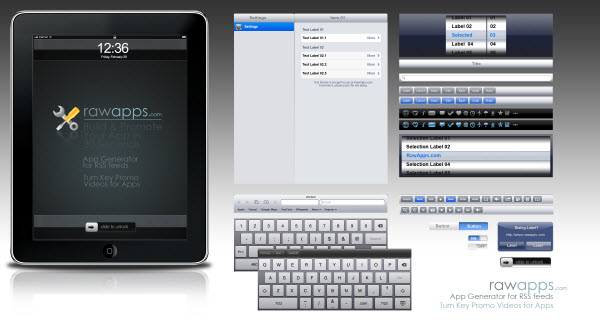
iPad Widget Library (Axure)
We made an Axure Widget Library from the teehan+lax iPad_GUI_1_0.psd template (thanks, keep up the great work). It contains 82 items, 99% customizable text-elements, icons and many more. Happy prototyping!

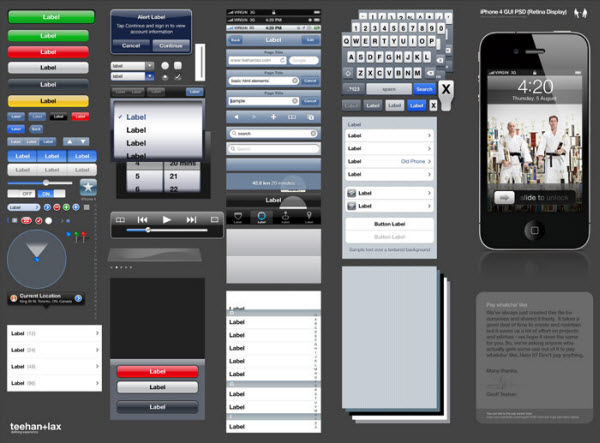
iPhone 4 GUI (Photoshop)
For anyone designing for the retina display (640×960) it really is quite a different experience. When you work at 100% everything seems absolutely huge but small details get lost when viewing it on the device.

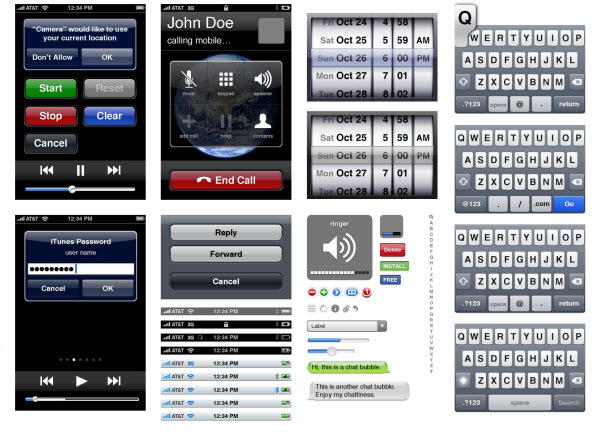
iPhone UI Vector Elements (Illustrator)
Rather than cry over the lack of good vector elements, we took it upon ourselves to recreate a large portion of the iPhone’s UI elements so we would have them available for future projects. Obviously, we aren’t telling you all of this just to wave it in your face and tell you we have fancy tools that you don’t. Because we care so much about our fellow iPhone developers.

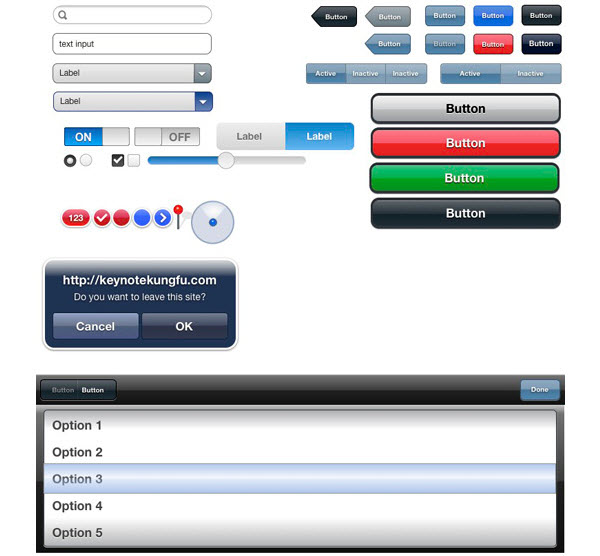
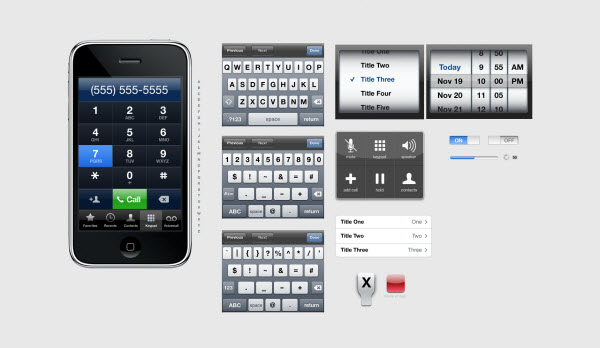
iPhone Vector Kit (Photoshop)
This iPhone Vector Pack comes with several button elements, as well as six different iPhone interface options (which you can turn on and off in Photoshop). This freebie pack will be useful for mobile developers and front-end designers who need a professional way to show mock-ups to clients or to work out ideas.

iPad GUI (Photoshop)
it includes all the elements you need to design proof-of-concepts or production ready assets. These issues have been addressed as best they can using Photoshop’s shape layers and layer styles. If you’re modifying any of the vector elements be sure the shapes are sitting on full pixels or your assets will begin to look blurry.

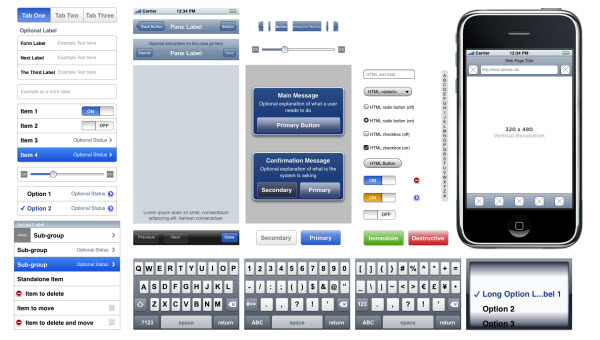
Yahoo! Design Stencil Kit
Yahoo! Design Stencil Kit version 1.0 is available for OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG), and Adobe Photoshop (PNG).

iPhone 3G Stencil (Omnigraffle)
Todd Warfel did a great presentation last month in NY called Prototyping in the Wild. He had some cheap, quick and fun ideas for prototyping iPhone apps- mostly involving cardboard, markers, paper and tape.

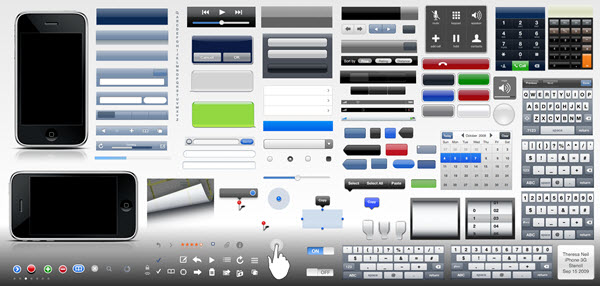
iPhone UI Mockups (Fireworks)
We started out with a combination of bitmaps and vectors, but we found that vectors were easier to edit, so every single item has been redrawn as a vector [*], which should make it easier to edit to your heart’s content.

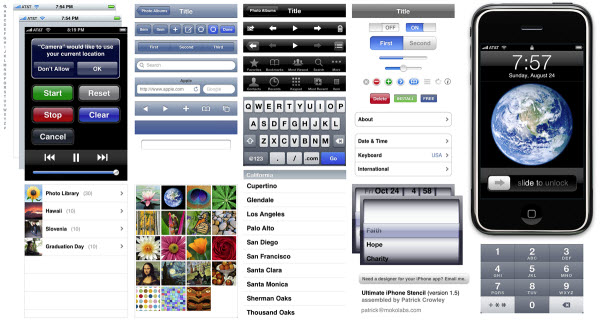
Ultimate iPhone Stencil (Omnigraffle)
Contains backgrounds, title bars, buttons, selectors, and other iPhone UI elements. Text is fully editable on lists, title bars, buttons, and scroll wheels. Buttons can be resized horizontally by ungrouping, resizing the middle element, and then regrouping the elements back into a single button.

iPad GUI Kit (Photoshop)
This version offers a canvas size true to the iPad at 768×1024. In addition to that most of the graphical elements are provided in vector format allowing you lots of room to scale things up for high resolution presentations.

Wireframe Toolkit (Keynote)
No need to learn a complex design tool—you already know Keynote (and it’s probably on your Mac or iPad already). It supports all the fidelity you need without adding complexity to your worlflow. Links, animation, actions, and transitions give you the power to interactively tell a story with your designs.