The need of syntax highlighting in development is just like sunglasses while outing in sunlight. It is not mandatory to use syntax highlighter plugins but if you do so your code would be more managed. Syntax highlighter jQuery plugins give you unlimited options to decorate your development & scripting language codes while showing off on to a web page. There are many blogs and websites using these plugins. These code syntax highlighter plugins give you ease to enter your code lines with normal text and your code would get highlighted in different styles other than normal text.

Following top 10 code syntax highlighter jQuery plugins would give you the same effect. We have collected these after testing personally one by one onto our blogs. Result of these jQuery plugins for code syntax highlight is outstanding. These can be implemented with any language platform and framework.
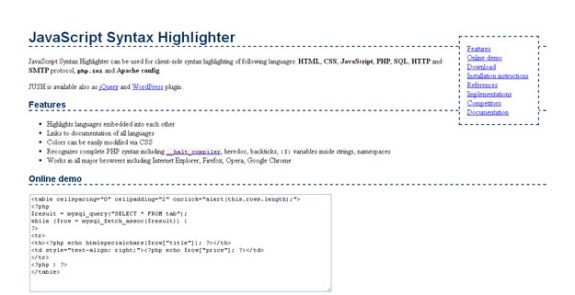
Jush JavaScript Syntax Highlighter

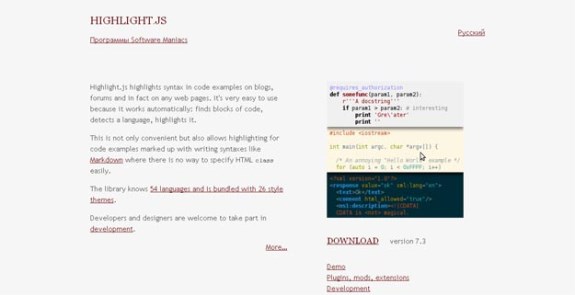
Hightlight.js

Beauty of Code

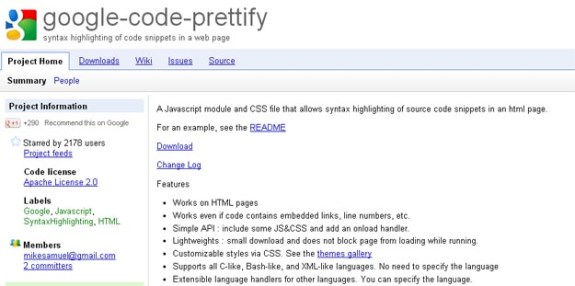
Google Code Prettify

Lighter for MooTools

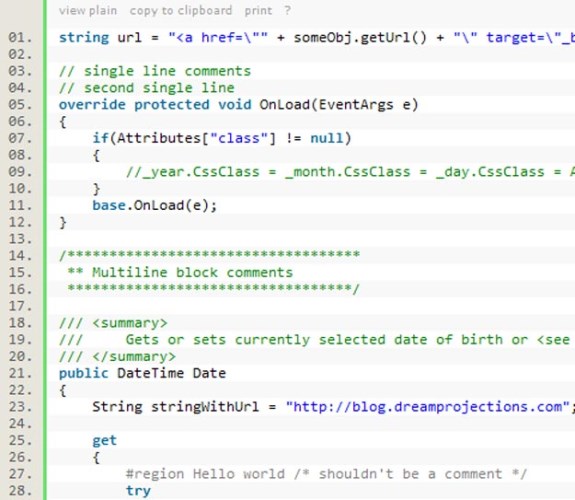
Syntax Highlighter

Quick Highlighter

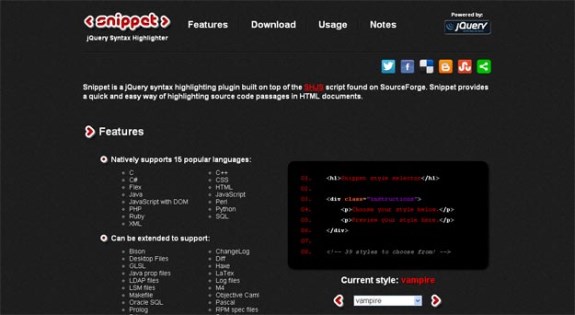
Snippet Code Highlighter

Syntax Highlighting in JavaScript

Rainbows Syntax Highlighter





