The parallax effect is known for its frequent use in classic video games, but lately it has become a trend in web design. The actual term originates from the Greek ‘parallaxis’ which means ‘alteration’. The closer objects have a bigger parallax than more distant ones when observed from various positions and therefore parallax scrolling may be used to define distances. Basically parallax scrolling is about 2D objects being positioned on different layers, and then scrolled in the same direction but at different speeds, and the closest layers should move in the fastest way. This provides an amazing effect of 3D space and it is commonly seen as a part of the scrolling feature of a web page, creating an interesting browsing experience for the users.
When used appropriately, parallax effect results in a rich, engaging UX with smooth navigation. However, if utilized poorly, it may end up in being just a web page with many chaotically moving elements and an awful UX.
Below are the examples of the use of parallax scrolling, on different websites, in the most amazing ways. Check them out for yourself and let us know what you think.
Mercedes Benz Class A

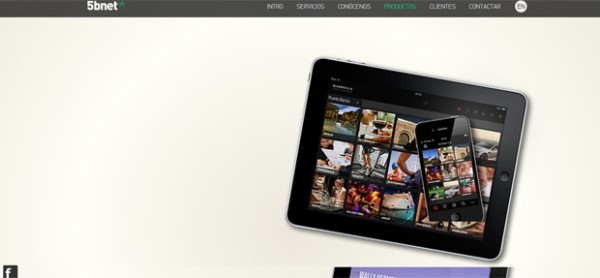
5b Net

Rtraction

Brand Berry

Grab & Go

Cymetriq

Ràtatattoo

Fabrizio Michels

OK Studios

InzEit

Farmhouse Fare

Beer Camp at SXSW

Activate

Madwell

Peugeot Hybrid4

Spotify

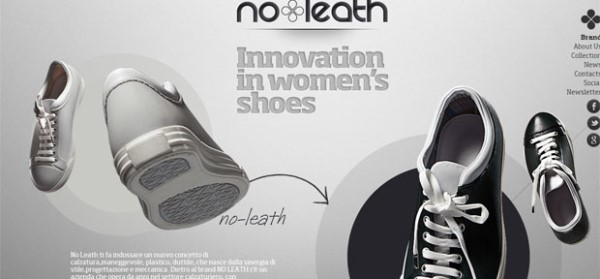
no leath

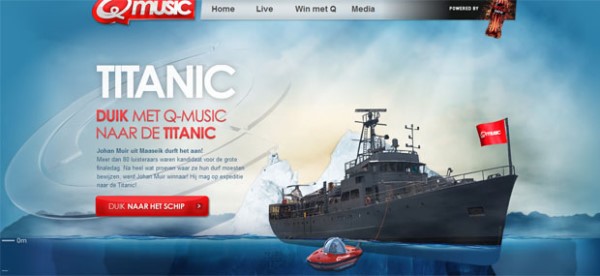
Q music Titanic

Krystalrae

Cheese Please

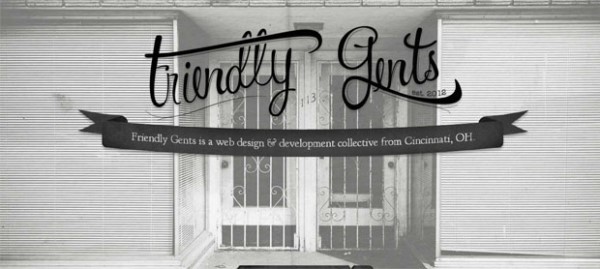
Friendly Gents

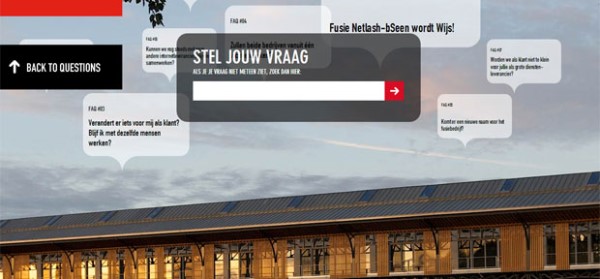
Netlash-bSeen

Iutopi

TokioLab!

Saucony

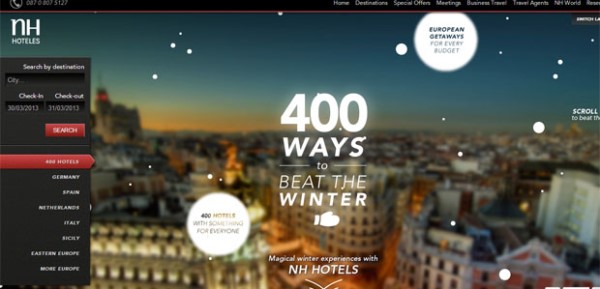
NH Winter Holidays