Modern business will never thrive without a quality and professionally designed website. At the same time, the competition is so tough that even a website should look outstanding to attract more leads. In this question, modern technology can be rather useful, as the variety of modern tools makes designer capabilities almost endless.
If you want to make your website look unique and appealing to a wider audience of potential clients, here are 5 technology tools that will help you to achieve this goal.
Custom online calculators
An online calculator is a tool that allows a customer to make necessary calculations before making any decisions. This tool is excellent for making users more involved and prolonging their visit to the website as well as encouraging them to undertake certain actions. However, if you want a calculator to perform these functions, it should have three basic features:
- Be valuable for your target audience;
- Have a specific functionality;
- Be promoted to masses to let more people learn how to take advantage of it.
Never forget to improve the product quality and optimize the calculator regularly according to feedback from your users.
Live chats
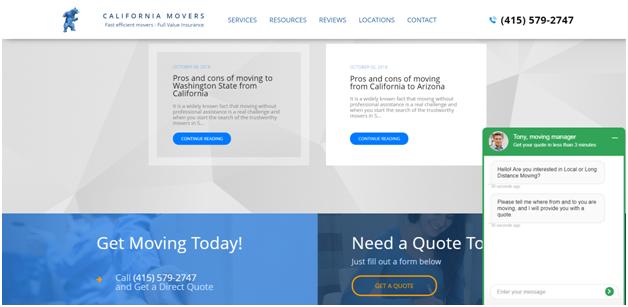
It may sound unbelievable but according to statistics, between 30% and 50% of all sales are usually taken by live chats. Why does it happen? The first benefit of live chats is a possibility to answer the inquiries of your potential clients in real time. You can easily communicate with leads and assist them immediately after they have asked for help. It is a guarantee of a higher customer satisfaction rate as you can keep them engaged and meet their requirements.
Live chats can be used as widgets on the website in different forms. These might be pre-chat forms, offline forms, triggers, file sending and many others.
See an example – California Movers
Lazy load effect
Modern websites have a tendency to look like long banners with blocks of information. They open to the users gradually when they roll the page down. Lazy load effect is a great tool that allows loading website pages asynchronously by portions. It means that a user sees only the information which appears in the viewpoint of the browser – the rest of the page is not loaded until it is scrolled. It allows improving user experience, as now pages don’t need ages to get loaded rather quickly and do not make users wait and get annoyed.
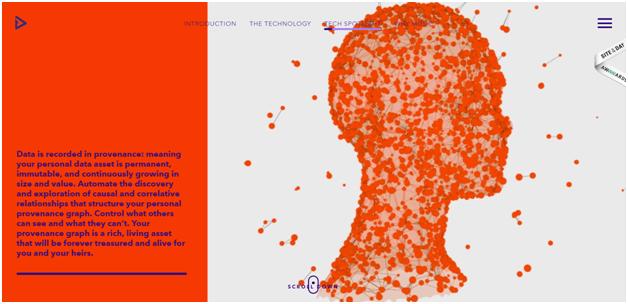
Parallax scrolling effect
Despite a rather complicated name of the term, in fact, parallax scrolling is an effect where the background moves slower than the content of the web page. It allows a website to offer a new experience to its visitors and make it more appealing and extraordinary. This effect is achieved by assigning different movement speeds for the layers. As a result, you get a 3D effect and a subtle element of depth thanks to it. Implementation of this unique design allows your brand to be memorable and attract more traffic to the website too.
Rotating Words with CSS Animations
It is natural that some words in the text play a more significant role than others and you need to make them eye-catching and readable. For this purpose, you can add CSS animations to certain words in the text and focus the reader’s attention entirely on them. It is especially important when you design your call-to-action block or want to attract viewers attention to some important information.
These simple technology tools may seem customary solutions for web designers. Take advantage of one or several of these tools and your website will become a more appealing destination for your potential clients.