Websites, the brilliant strategy to take any business to the customers, are almost indispensable from our day-to-day lives as they occupy a predominant space online. But, with tons of websites thronging online, making your website look special and beneficial for your product promotions relies primarily on the website designing. A colorful and well-designed website with easy-to-use features certainly revolutionizes the online market. While plenty of free website templates are available for web designing, it is brainy to go for a professional web designer to transform your website to a unique and awesome looking one. Well, when it comes to website designing, there are plenty of components that have to be given a consideration. One of the crucial components that one should focus on while developing a well-designed website is “Typography.”
Typography is one of the enthralling and challenging parts of the web designing; nevertheless, with the presence of tools and resources you can get the best out of it. In this article, I wish to outline a few typography tools on implementing which designing your website becomes perfect and professional. Here goes the list of the typography tools that are beneficial for all kinds of online businesses.

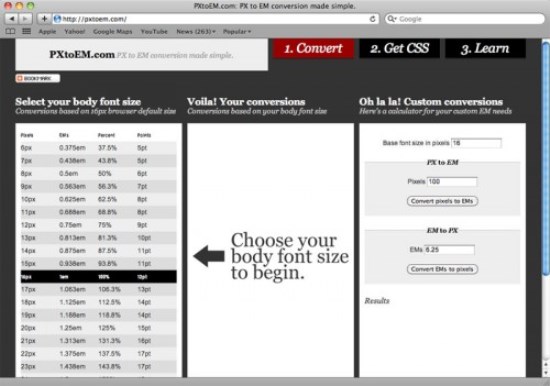
1. PxtoEM
Size of the fonts plays a meaty role when it comes to designing. It is often difficult to convert the font size with respect to the body font size. PXtoEM fits to the purpose and comes up with splendid features. This powerful tool automatically calculates the conversions with respect to the body font size and makes your job much easier. Besides, the exceptional calculator coming up with this tool allows users to design according to the custom needs along with the CSS files.

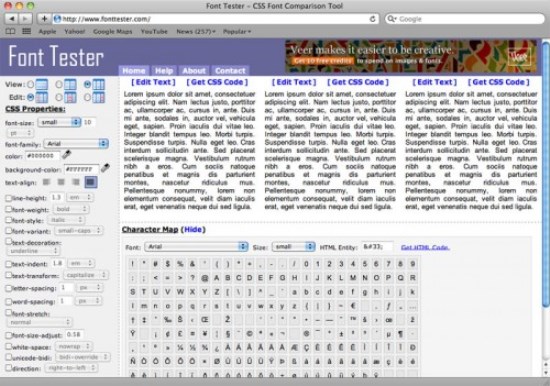
2. Font Tester
Comparing different fonts becomes crucial for web designing in order to choose the best one. But, it is a difficult task to accomplish. Well, this is why Font Tester has been developed by some developers to meet the requirements of designers. Font Tester allows the users to compare different fonts side-by-side with respect to their CSS style sheets. So, it becomes easier to find the best font that suits your designs quickly.

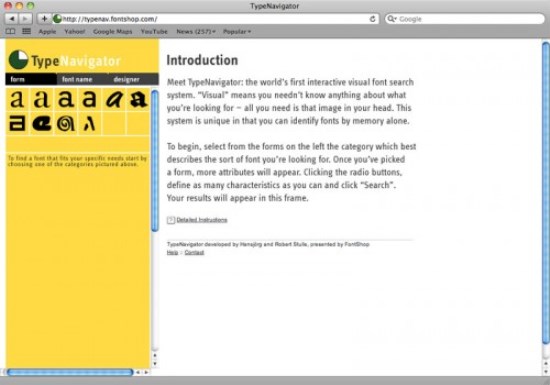
3. Type Navigator
Often times, web designers are flummoxed with the use of unknown fonts. So, it becomes vital to identify the unknown fonts and who designed them. Type Navigator is the excellent option to go for if you want to find out the font types and names without any fuzz. As it comprises an interactive visual search system, having this specific tool in your kitty could be the best option for professional web designing.

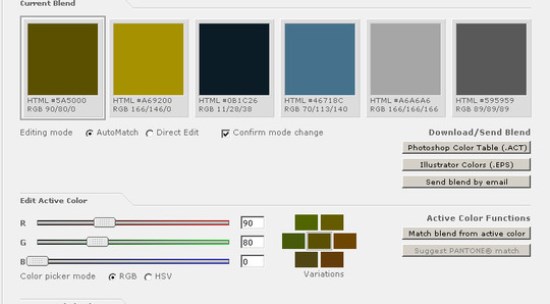
4. Color Contrast Check
It is often a problem if your site comprises something other than black-and-white models. A poor color choice for your website leaves a negative impact on the users which in turn affect your business. Color contrast check tool could save you from troubles related to color combo as it assists you in picking the right color combination for the style layout.

5. Wordle
Word cloud is an interesting way to improve your website’s visibility beyond imaginations. Wordle offers you incredible word cloud options of various styles, colors and fonts. In addition, customizing the word cloud to any way you want is absolutely possible which makes it worth buying.

6. Typechart
If you are a CSS developer, then this Typechart is exclusively for you. People who are annoyed by searching a particular type of font among the list of many on the system may find this tool extremely useful. It makes the job easier by allowing people to perform search options through popular choices along with their CSS codes. Isn’t that cool!

7. Fontifier
Excellent option for those who are crazy about handwritten text on their systems. This tool helps you import all kinds of handwritten text from your system to web fonts effortlessly. Outstanding tool and a must have one for all websites.

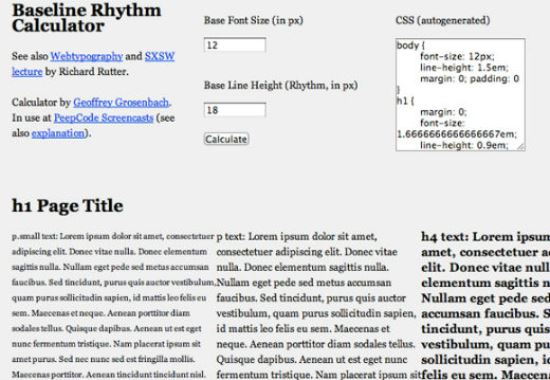
8. Baseline/Line-Height-Calculator
Adjusting the line height and rhythm properties becomes a must for a perfect visibility of your site. This incredible tool helps you change the base line height as well as allows to create own custom codes. In addition, the preview generated by this tool will be of great use for choosing the best one out of them.

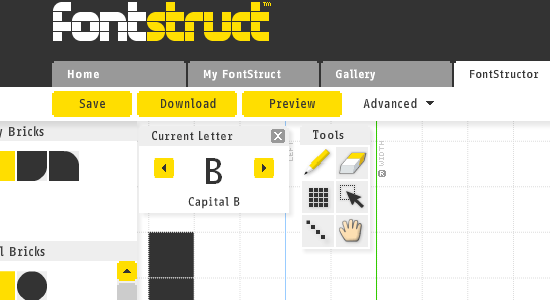
9. Fontstruct
If you are looking for a True font system that works for both the Mac and PC, then this tool is for you. It is a tool designed for building fonts online based on the grid system.

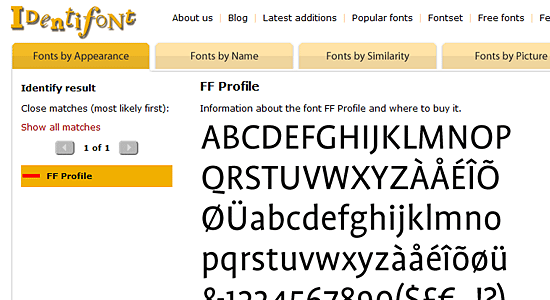
10. Identifont
Looking for different types of fontfaces available online? Well, use Identifont to find them with ease. Acquiring information about any kind of fonts and locating fonts becomes extremely simple with this fascinating tool. One of the best tools favored by many web owners.

Hope, the list of typography tools discussed in this article is useful to many. I have listed only a few and many more available online. Make use of these tools to make your website look extremely amazing.




