WordPress development is quite on hike, as it is the most popular blogging CMS around. Lots of developers out there try to implement codes related to WordPress to increase the usability of the Platform and try to discover new possibilities. Previously we have published few useful articles on WordPress hacks and WordPress codes to help you out defining WordPress security and many other things. Today, again we are here to bring some taste of twitter to your WordPress site. Following 15 useful WordPress code snippets will help you out in integrating Twitter and to do other Twitter related stuff on your WP Blogs.

1. Display the Website’s Total Number of Twitter Followers
[sourcecode language=”php”]
function string_getInsertedString($long_string,$short_string,$is_html=false){
if($short_string>=strlen($long_string))return false;
$insertion_length=strlen($long_string)-strlen($short_string);
for($i=0;$i<strlen ($short_string);++$i){
if($long_string[$i]!=$short_string[$i])break;
}
$inserted_string=substr($long_string,$i,$insertion_length);
if($is_html && $inserted_string[$insertion_length-1]=='<‘){
$inserted_string='<‘.substr($inserted_string,0,$insertion_length-1);
}
return $inserted_string;
}
function DOMElement_getOuterHTML($document,$element){
$html=$document->saveHTML();
$element->parentNode->removeChild($element);
$html2=$document->saveHTML();
return string_getInsertedString($html,$html2,true);
}
function getTwitterFollowers($username){
$x = file_get_contents("http://twitter.com/".$username);
$doc = new DomDocument;
@$doc->loadHTML($x);
$ele = $doc->getElementById(‘follower_count’);
$innerHTML=preg_replace(‘/^< [^>]*>(.*)< [^>]*>$/’,"\\1",DOMElement_getOuterHTML($doc,$ele));
return $innerHTML;
}
[/sourcecode]
2. Automatically Create Short URLs for Posts in Tweets
[sourcecode language=”php”]
function makeBitly($url) {
$tinyurl = file_get_contents("http://bit.ly/api-create.php?url=".$url);
return $bitly;
}
[/sourcecode]
That line of PHP code must be placed within the WordPress Loop, and it looks like the following:
[sourcecode language=”php”]
<?php $burl = makeBitly(get_permalink($post->ID)); echo ‘The short URL for this post: < a href="’.$burl.’" >’.$burl.'< /a >’ ? >
[/sourcecode]
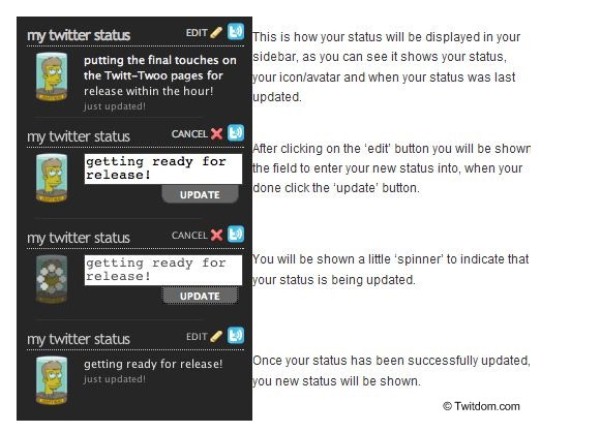
3. Tweet from the WordPress Dashboard
Known as Twit-Twoo, the plug-in allows Tweeting from within the Dashboard by using a modular box on the Dashboard’s homepage. Tweets are instantly published to the service once the administrator’s Twitter account is linked to it properly.

4. Create a Page Specifically Used to Display Tweets
[sourcecode language=”php”]
<?php
/*
Template Name: A Page for Tweets
*/
get_header();
include_once(ABSPATH.WPINC.’/rss.php’);
wp_rss(‘http://twitter.com/statuses/user_timeline/RSSfilename.rss’, 35);
get_sidebar();
get_footer();
?>
[/sourcecode]
5. Display the Latest Tweet on the WordPress Site
[sourcecode language=”php”]
<?php
$username = "YourTwitterUsername"; // Put your username here.
$prefix = "My Latest Tweet"; // Any text that goes before the tweet itself.
$suffix = ""; // Any text that should be placed directly after the tweet.
$feed = "http://search.twitter.com/search.atom?q=from:" . $username . "&rpp=1";
function parse_feed($feed) {
$stepOne = explode("<content type=\"html\">", $feed);
$stepTwo = explode("</content>", $stepOne[1]);
$tweet = $stepTwo[0];
$tweet = str_replace("<", "<", $tweet);
$tweet = str_replace(">", ">", $tweet);
return $tweet;
}
$twitterFeed = file_get_contents($feed);
echo stripslashes($prefix) . parse_feed($twitterFeed) . stripslashes($suffix);
?>
[/sourcecode]
6. Post a Regular Blog Entry Containing a Digest of Recent Tweets
The best way to do this within WordPress is to use the Twitter Tools plug-in. The plug-in is one of the best ways to deeply integrate with Twitter, and it has its own feature for tweet digests. After installation and activation, browse to the Dashboard’s sidebar and find “Twitter Tools” in the Settings area.
7. Enable “Tweetbacks” as an Alternative to Traditional Pingbacks
To enable this feature, administrators will need to install the Tweetbacks plug-in from WordPress.org, or from within their Dashboard. A few configuration settings will need to be defined, and then the plug-in will be ready to go with a simple template modification in the comments.php file.

8. Display the Latest Tweets from Multiple Authors
[sourcecode language=”php”]
<?php
$usernames = "Profile1 Profile2 Profile3 Profile4"; // Usernames go here, separated by a space.
$limit = "5"; // Define the maximum number of tweets to show
$show = 1; // Change to 0 if account usernames should not be shown, leave set to 1 if they should be
$prefix = "Our Latest Tweets"; // A prefix or heading for the tweets
$prefix_sub = ""; //Prefix for each individual tweet
$wedge = ""; // Separator between tweets
$suffix_sub = "<br>"; // Appended to the end of every tweet
$suffix = ""; // This section of code will be added at the end of the entire list of tweets
function parse_feed($usernames, $limit, $show, $prefix_sub, $wedge, $suffix_sub) {
$usernames = str_replace(" ", "+OR+from%3A", $usernames);
$feed = "http://search.twitter.com/search.atom?q=from%3A" . $usernames . "&rpp=" . $limit;
$feed = file_get_contents($feed);
$feed = str_replace("&", "&", $feed);
$feed = str_replace("<", "<", $feed);
$feed = str_replace(">", ">", $feed);
$clean = explode("<entry>", $feed);
$amount = count($clean) – 1;
for ($i = 1; $i <= $amount; $i++) {
$entry_close = explode("</entry>", $clean[$i]);
$clean_content_1 = explode("<content type=\"html\">", $entry_close[0]);
$clean_content = explode("</content>", $clean_content_1[1]);
$clean_name_2 = explode("<name>", $entry_close[0]);
$clean_name_1 = explode("(", $clean_name_2[1]);
$clean_name = explode(")</name>", $clean_name_1[1]);
$clean_uri_1 = explode("<uri>", $entry_close[0]);
$clean_uri = explode("</uri>", $clean_uri_1[1]);
echo $prefix_sub;
if ($show == 1) { echo "<a href=\"" . $clean_uri[0] . "\">" . $clean_name[0] . "</a>" . $wedge; }
echo $clean_content[0];
echo $suffix_sub;
}
}
echo $prefix;
parse_feed($usernames, $limit, $show, $prefix_sub, $wedge, $suffix_sub);
echo $suffix;
?>
[/sourcecode]
9. Automatically Create a New Tweet When a New Post is Published
Using the Twitter Tools plug-in, administrators can configure a setting so that a new tweet is posted whenever new post is published in the WordPress Dashboard.

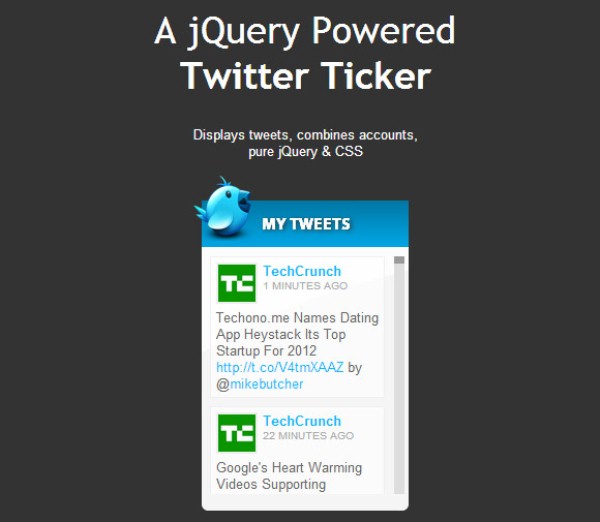
10. Add a News-Style Ticker of Tweets to the Site
One of the best ways to conserve space and keep readers up to date about activities on Twitter is to add a ticker to the site that rotates the latest tweets like a typical news ticker does. Best of all, this is easy to accomplish with a basic WordPress plug-in known as My Twitter Ticker.

11. Display the Latest Tweet as an Image
[sourcecode language=”php”]
<a href="http://twitter.com/YourProfileUsername">
<img src="http://twitsig.com/YourProfileUsername.jpg" alt="Image of Tweets" title "Image of Tweets" class="tweetImage" />
</a>
[/sourcecode]
12. Create a “Tweet This” Button to Be Displayed with Posts
[sourcecode language=”html”]
<a href="http://twitter.com/home?status=I think you should read <?php the_permalink(); ?>" title="Send to Twitter">Tweet About This Post!</a>
[/sourcecode]
13. Show a Retweet Button with a Counter with Each Post
[sourcecode language=”javascript”]
<script type="text/javascript">
tweetmeme_source = ‘YourTwitterUsername’;
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js" ></script>
[/sourcecode]
14. Use Twitter Avatars in Comments
Another great way to encourage integration between Twitter and WordPress is to use visitors’ Twitter profile pictures as avatars in comments on the site. That’s done by using a plug-in called Twittar.
[sourcecode language=”php”]
<?php twittar(’30’, ‘default-avatar.jpg’, ‘X’); ?>
[/sourcecode]
15. Detect Visitors From Twitter
[sourcecode language=”php”]
<?php if (strpos("twitter.com",$_SERVER[HTTP_REFERER])==0) { echo "Hey, Twitter enthusiast! We’re glad you’re here. If you like what you see, be sure to Tweet about it and follow our account!"; } ?>
[/sourcecode]




